Facebook-pikseli on verkkosivustolle lisättävä seurantakoodi. Sen tutuin käyttötapa lienee se, että voimme uudelleenmarkkinoinnilla tavoittaa verkkosivustolla vierailleet. Tämä pikseli mahdollistaa myös hyvin tarkkojen kohdennuksien ja uusien kohderyhmien luomisen verkkosivuston toimintoihin perustuen.
Mieti nämä asiat samalla kun lisäät Facebook-pikselin verkkosivustolle:
- Facebook-pikselin ns. peruskoodi seuraa ainoastaan sivuvierailuita. Tämän perusteella voit toteuttaa mukautettuja yleisöjä ja uudelleenmarkkinointia verkkosivustolla vierailleille.
- Mitä muita toiminnallisuuksia haluat mitata? Eli mikä oikeastaan on markkinoinnin ja verkkosivuston tavoite sekä eri toiminnallisuudet, joita verkkosivustolla halutaan saada aikaan. Sivuvierailuiden lisäksi Facebook-pikselin kautta voidaan tehdä hyvin tarkkoja kohdennuksia ja uusia kohderyhmiä verkkosivuston toimintoihin perustuen: esimerkiksi verkkokaupassa eri toimintoja ovat sivuvierailuiden lisäksi ostoskoriin lisääminen ja tietojen syöttäminen ennen varsinaista ostotapahtumaa. Ilman Facebook-pikseliä ja konversioseurantaa, on Facebook-mainonnan tuloksia hankala todentaa. Facebook-pikselin seurannan ja mainonnan hallintaan lisätyn konversioseurannan avulla voidaan saada tarkempaa tietoa kampanjan ja yksittäisten mainoksien toimivuudesta.
- No eipä sovi minulle kun ei ole verkkokauppaa? Odota hetki! Mitä muita toimintoja verkkosivustollasi on? Tarjouspyynnön lähettäminen. Lomakkeen lähettäminen. Varauksen lähettäminen. Nämä kaikki ovat toiminnallisuuksia, joita voi ja kannattaa seurata. Sekä näihin toiminnallisuuksiin perustuen voisit luoda kohderyhmiä, jotka koostuvat samankaltaisista käyttäjistä kuin tarjouspyynnön lähettäneet käyttäjät.
Verkkosivuston seurantaan ei ole kaikenkattavaa ohjetta vaan valittuihin ratkaisuihin vaikuttavat käytössä olevat järjestelmät. Olen tehnyt ohjeistuksen yksinkertaisen tavoitteen lisäämiseen Google Analyticsissa ja Facebookissa, joka toimii tilanteessa, jossa verkkosivustolle asetetulla tavoitteella on oma URL (esim. lomakkeen lähettämisen jälkeen aukeaa oma ”kiitos” sivu omalla URL-osoitteella tai tavoitteena on saada kävijöitä tietylle sivustolle).
Facebook-pikseli – miten lisään sen verkkosivustolle?
Jos et itse ylläpidä verkkosivustoa, kannattaa tässä vaiheessa olla yhteydessä verkkosivuston tekijään. Facebook-pikseli voidaan lisätä verkkosivustolle suoraan ns. lähdekoodiin tai WP-julkaisujärjestelmässä erillisen lisäosan kautta. Verkkokaupoissa on yleensä oma kohta asetuksissa, johon Facebook-pikselin tunnus lisätään. Jos verkkosivustollesi on lisätty Google Tag Manager, voidaan Facebook-pikseli lisätä verkkosivustolle myös sen kautta. Jos tämä kaikki edellä oleva kuulostaa sekavalta, usein verkkosivuston tekijä tai digimarkkinoinnin osaaja pystyy tässä kohden auttaa.
Sinun tarvitsee lähettää Facebook-pikselin tiedot verkkosivuston ylläpitäjälle. Tässä alla neuvon kuinka löydät Facebook-pikselin seurantakoodin omalta mainostililtä. Älä huoli, sinun ei tarvitse osata koodata mitään :)
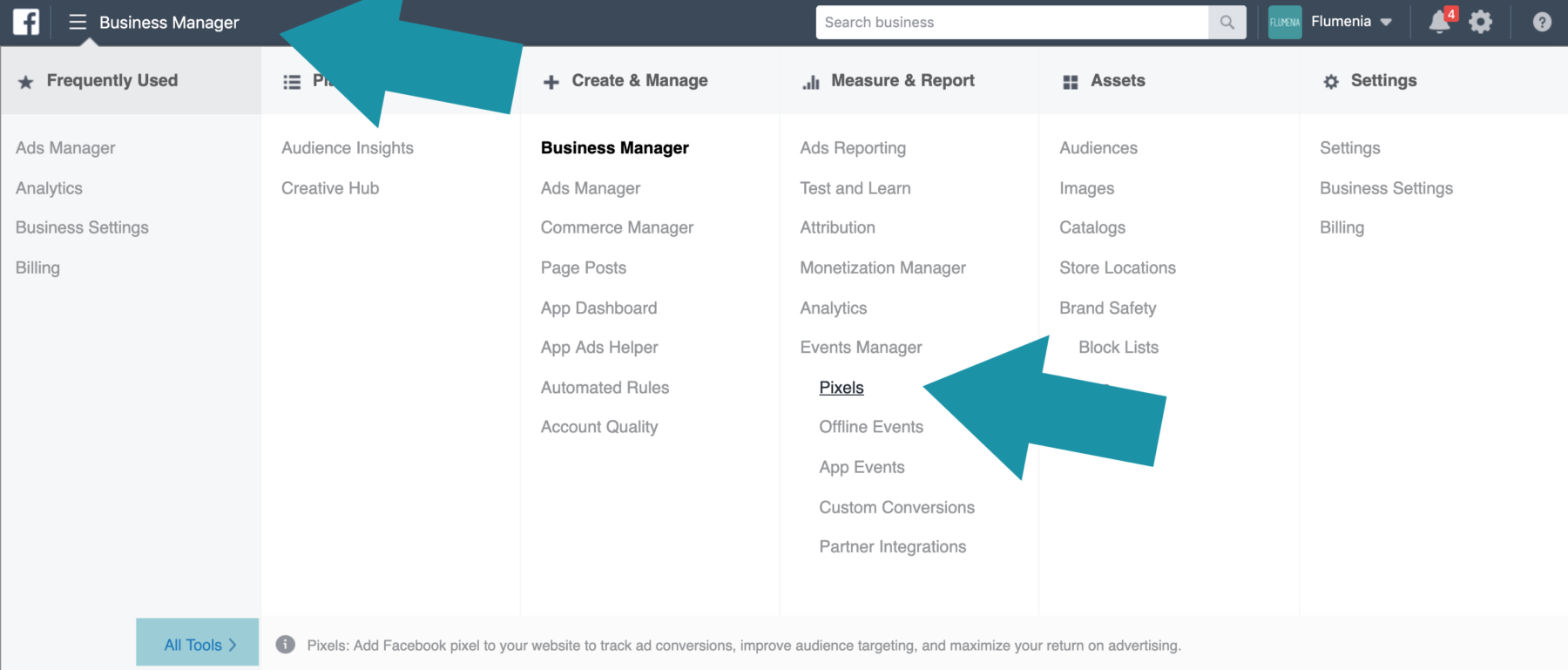
Kirjaudu Facebookiin ja siirry omalle mainostilille. Minulla on käytössä Facebook Business Manager, mutta pikselin saat käyttöösi ilman tätä. Tärkeintä. että sinulla on jo käytössäsi mainostili, jolla yrityksen mainontaa toteutetaan. Eli avaa vasemman yläkulman valikko (joko Business Manager tai mainonnan hallinta). Jos koko valikko ei avaudu, klikkaa kohdata ”All Tools / Kaikki työkalut”. Tästä aukeaa koko valikko, josta valitaan kohta ”Pixels/Pikselit”.

Jos mainostilille ei ole luotu pikseliä, tämä sivu näyttää ”tyhjältä”. Jos mainostilillä on jo pikseli ja se on asennettu verkkosivuston seurantaan, pitäisi täällä näkyä tietoa verkkosivuston tapahtumista. Jos sinulla on pääsy useammalle mainostilille, varmista, että olet luomassa pikseliä oikealle mainostilille.
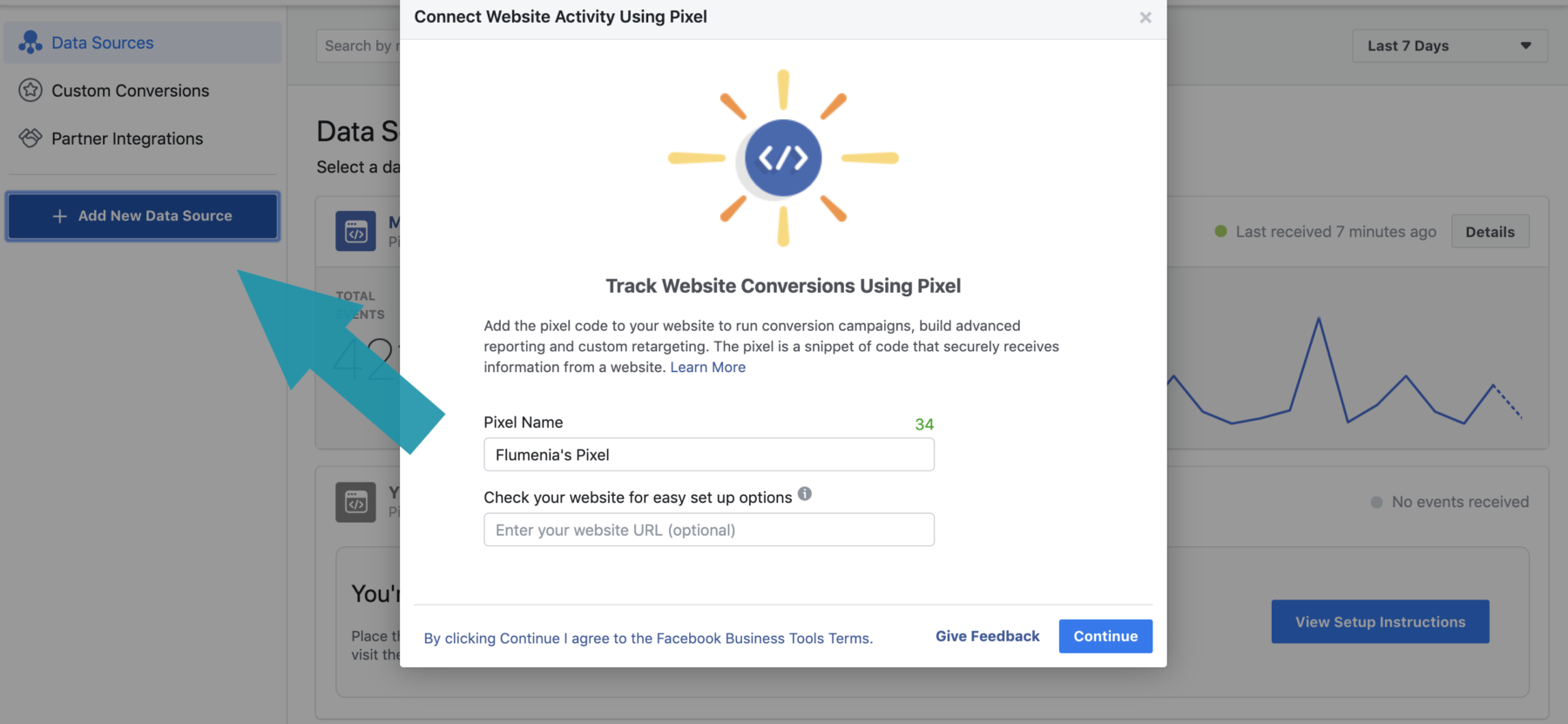
Pikselin voit luoda vasemman reunan napista. Kirjoita pikselille nimi /yrityksen X pikseli tai mainostilin X pikseli/ ja täytä halutessasi verkkosivuston osoite. Klikkaa ”vahvista”.

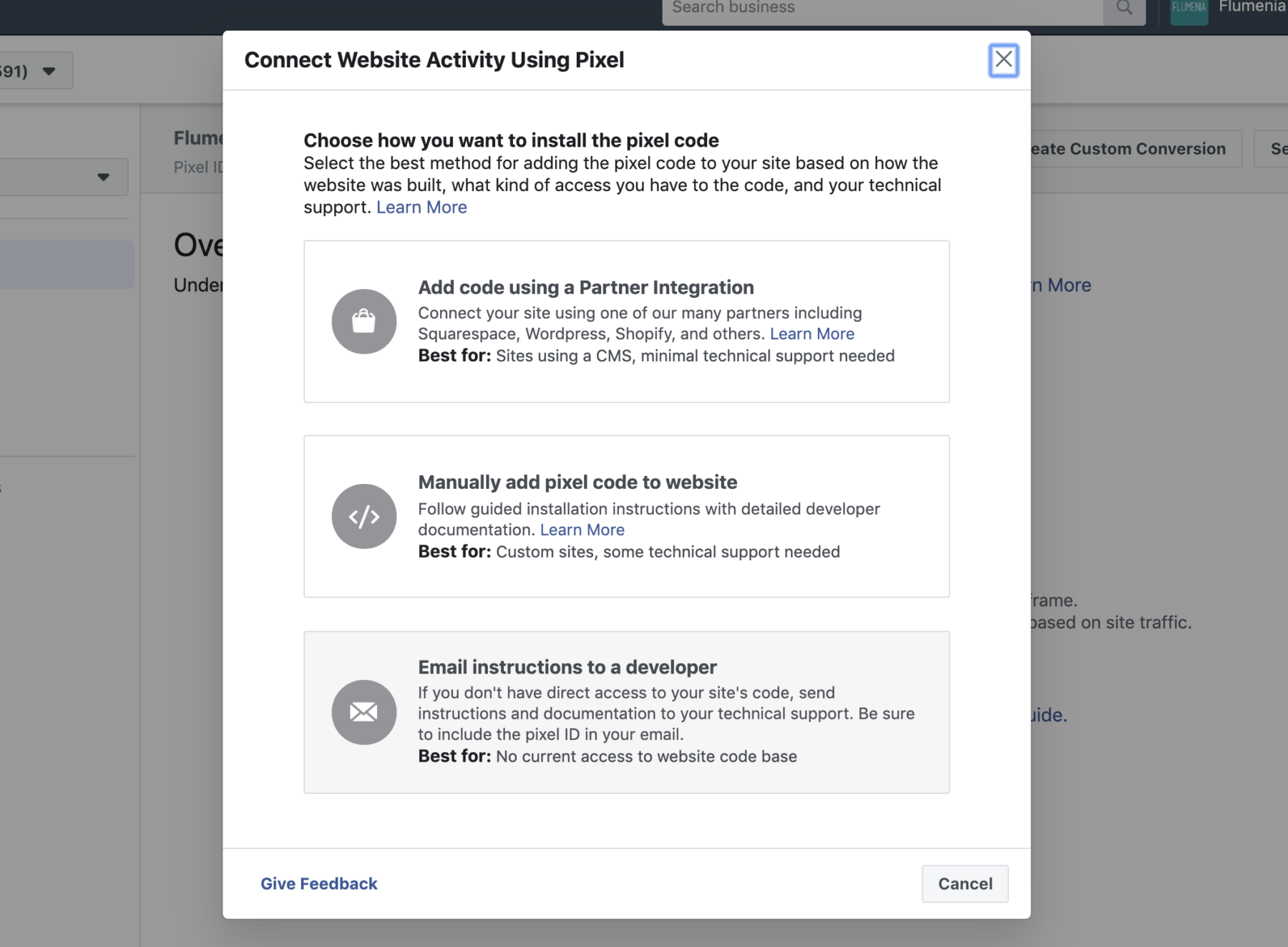
Seuraavassa kohdassa on 3 eri vaihtoehtoa: asenna Facebook-pikseli esimerkiksi verkkokauppaan tai verkkosivustolle oman lisäosan avulla tai lisää koodi itse suoraan verkkosivustolle tai Google Tag Managerin kautta. Viimeisen vaihtoehdon kautta voit lähettää sähköpostitse pikselin tiedot henkilölle, joka sen lopulta asentaa verkkosivustolle.

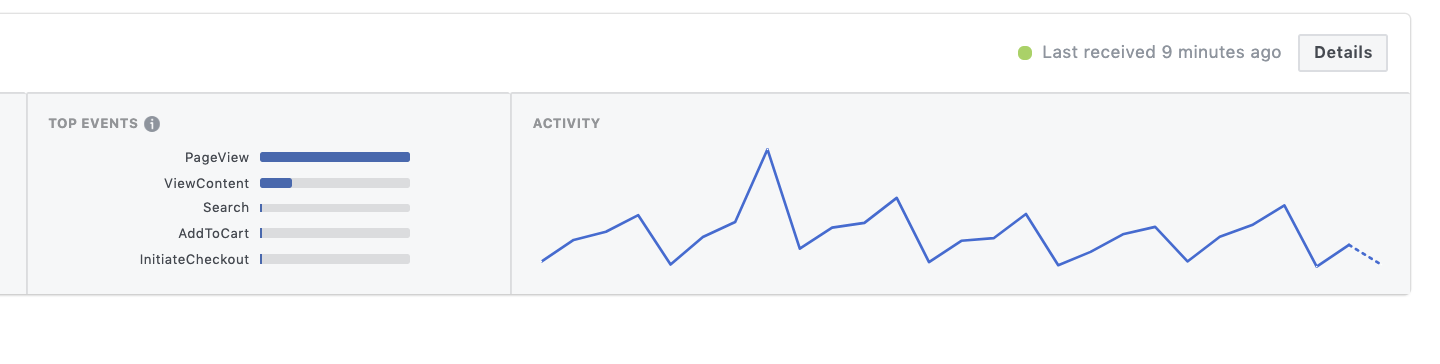
Kun Facebook-pikseli on lisätty sivustolle, voit tarkistaa sen toiminnot täältä samasta paikasta, josta pikseli alunperin on luotu. Huom! jos olet lisännyt vain peruskoodin, seuraa se sivuvierailuita. Jos käytössäsi on verkkokauppa, saattaa verkkokauppa automaattisesti lisätä vakiotoiminnallisuuksia, kuten tuotteen katsominen, haku, ostoskoriin lisääminen, tilauksen loppuunsaattaminen.
Vastaavasti sivut, joilla ei ole verkkokauppaa, toiminnallisuuksia voidaan seurata tapahtumien avulla (lomakkeen lähetys, uutiskirjeen tilaus, hakemuksen lähettäminen, yhteydenotto). Näiden asettamisessa voidaan hyödyntää mukautettuja konversioita (sivustoliikenne) tai tarvittaessa lisätä peruskoodin yhteyteen konversioseurantaa esimerkiksi Google Tag Managerissa.

Toinen näppärä työkalu Facebook-pikselin toiminnallisuuksien seuraamiseen on selaimen lisäosa ”Facebook Pixel Helper”. Täältä näet suoraan FB-pikselin toiminnot (tässä tapauksessa ”page view” eli sivuvierailu) ja voit testata eri tapahtumien ja Facebook-pikselin toimivuutta.
![]()